기능 요구사항
1. 목록을 클릭하면 해당 아이템에 대한 컨텍스트메뉴가 나타나고 메뉴를 선택하거나 그 외의 부분을 클릭하면 사라지는 팝오버 컴포넌트를 구현하기
2. 팝오버는 한 번에 하나만 보이기

구현
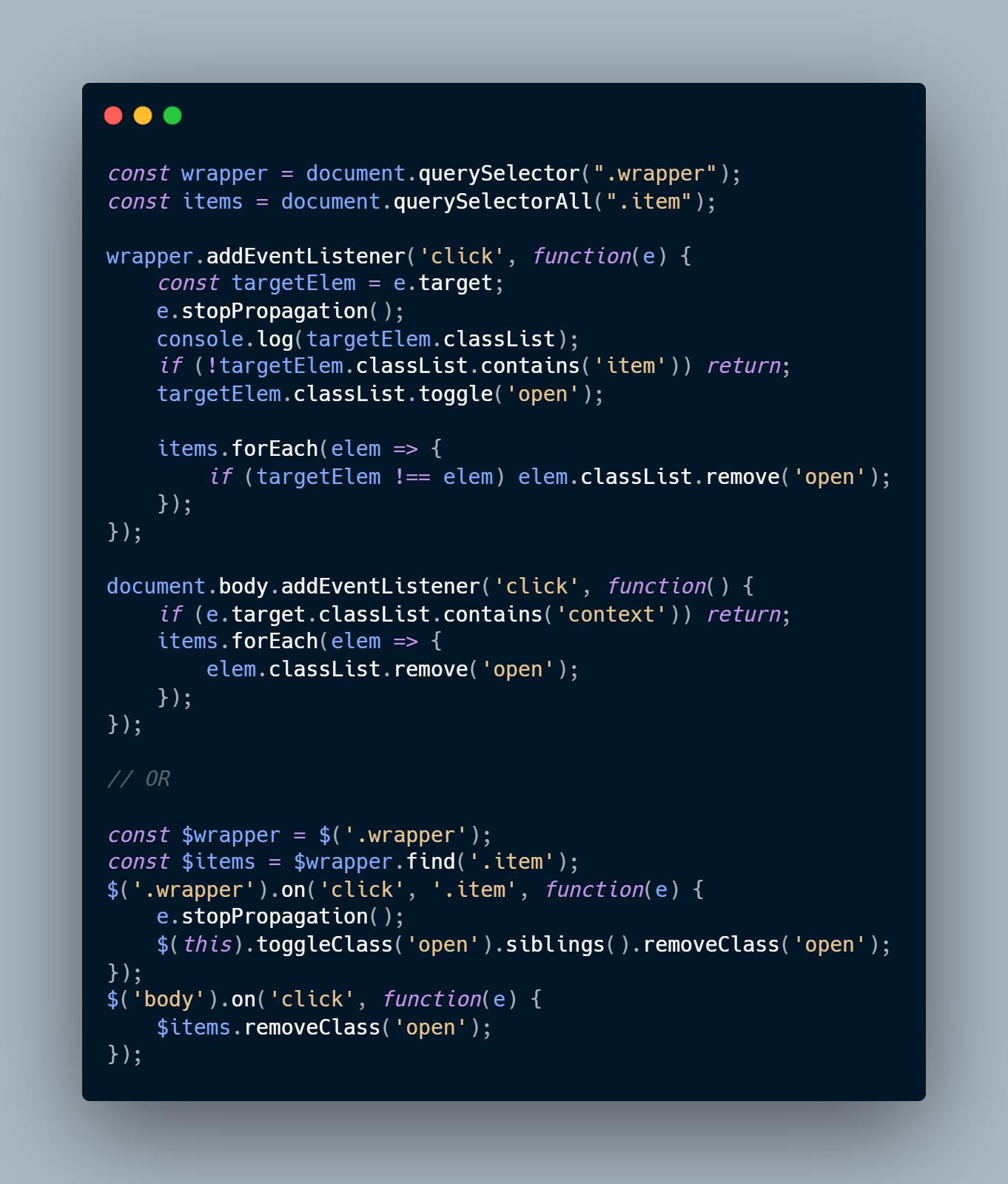
JavaScript, jQuery를 사용하여 상위노드인 wrapper에 리스너를 등록했다.
상위 노드에 리스너를 등록하면
- 이벤트 감시 대상이 적어 메모리에 부담을 주지 않는다.
- 새로운 아이템이 추가될 때마다 그에 대한 리스너를 등록하지 않아도 된다.
반면
- 함수 내부에 등장할 수 밖에 없는 조건문에 대한 최적화 필요하다.
- 개별 등록/해제 가능한 리스너에 비해 관리가 어려울 수 있다.

또 다른 방법은 HTML5의 details 태그를 활용하면 팝오버 오픈을 위한 처리를 자바스크립트가 관여하지 않아도 되므로 코드가 훨씬 간결해진다.
See the Pen Context menu by seorim (@avocado12) on CodePen.
'UI Component' 카테고리의 다른 글
| check box with FormData (0) | 2022.06.16 |
|---|